Viv Harries is the Founder of Vivi Creative. He works with businesses to give them the creative edge with unique designs and a solid brand identity.
recent posts
- How a Strong Brand Can Help Welsh Startups Stand Out
- Top 10 Logo Design Mistakes (and How to Avoid Them)
- Web Design Trends of 2025: What’s In, What’s Surprising, and What Actually Works
- Design Trends for 2025
- Maximising Your ROI with Meta and Google Ads in 2025: Best Practices and Our Proven Process

The Power of HTML-Coded Landing Pages
When it comes to your online presence, first impressions are paramount, the design of a landing page can make or break a brand's online success. As businesses and individuals strive to captivate their audience and drive conversions, the choice between crafting a landing page with HTML or resorting to a template-based solution becomes a pivotal decision in shaping their digital identity.
While template sites offer convenience and simplicity, providing a seemingly effortless path to establishing an online presence, they often fall short in delivering the unique, immersive experiences that today's discerning users crave. On the other hand, HTML-coded landing pages represent the pinnacle of customisation and control, empowering designers to sculpt every aspect of the user journey with precision and finesse.
Pros of a HTML-Coded Landing Page
Unparalleled Customisation:
HTML coding empowers designers to create bespoke landing pages tailored precisely to their brand identity and marketing goals. With complete control over every element, from layout and typography to interactive features and animations, HTML-coded pages offer limitless creative possibilities. This level of customisation enables businesses to craft unique, visually striking experiences that captivate and engage visitors effectively.
Optimised Performance:
By hand-coding landing pages with HTML, designers can ensure optimal performance and faster loading times. Unlike template sites burdened with excess code and unnecessary elements, HTML-coded pages are lean and efficient, enhancing user experience and search engine rankings. With streamlined code and optimised assets, HTML-based landing pages deliver swift navigation and seamless functionality across devices and browsers.
Enhanced SEO Flexibility:
HTML-coded landing pages provide greater flexibility in implementing SEO strategies to improve search engine visibility. Designers can meticulously structure the page's HTML markup, meta tags, and content hierarchy to enhance indexing and ranking on search engine results pages (SERPs). This granular control over SEO elements empowers businesses to fine-tune their online presence and drive organic traffic to their website effectively.
The Pros and Cons of Template Sites:
Pros:
- Ease of Use: Template sites offer a user-friendly interface and pre-designed layouts, making them accessible to individuals without coding expertise.
- Cost-Effective: Template sites often come at a lower cost compared to custom development, making them an attractive option for budget-conscious businesses and individuals.
- Quick Deployment: With ready-made templates, users can launch their landing pages swiftly, accelerating time-to-market for their products or services.
Cons:
- Limited Customisation: While template sites provide convenience, they impose constraints on design flexibility and brand uniqueness, resulting in generic-looking websites.
- Performance Concerns: Template sites may suffer from bloated code, slow loading times, and compatibility issues, detracting from user experience and SEO performance.
- Dependency on Platform: Users of template sites are bound by the limitations and updates of the chosen platform, restricting autonomy and scalability in the long run.
While template sites offer a quick and cost-effective solution for establishing an online presence, they pale in comparison to the versatility and performance of HTML-coded landing pages.
Here's some examples of excellent design and engaging HTML coded landing pages;
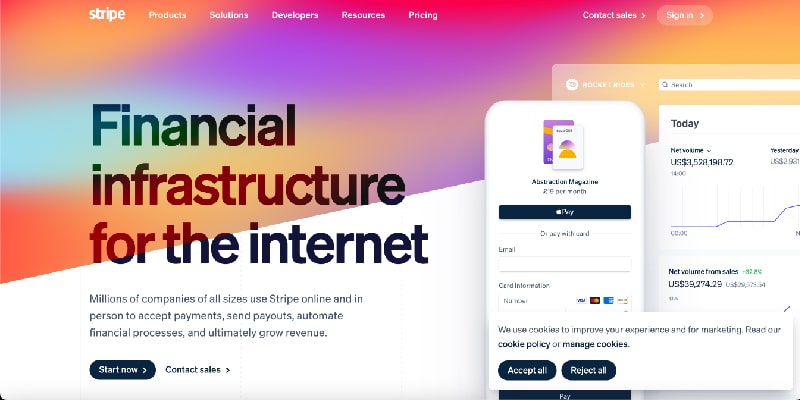
Stripe
Stripe's landing page is sleek, minimalist, and focuses on a single call-to-action (CTA) – "Start now." The page provides concise information about its services, along with compelling visuals and testimonials, making it easy for visitors to understand the value proposition and take action.
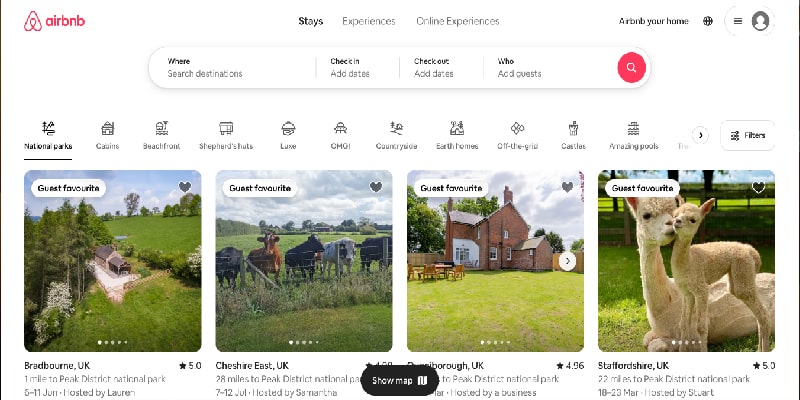
Airbnb

Airbnb's landing page emphasises stunning imagery and a simple search form, inviting visitors to explore accommodations worldwide. The page utilises clear navigation and social proof elements to instill trust and encourage users to browse listings and make bookings.
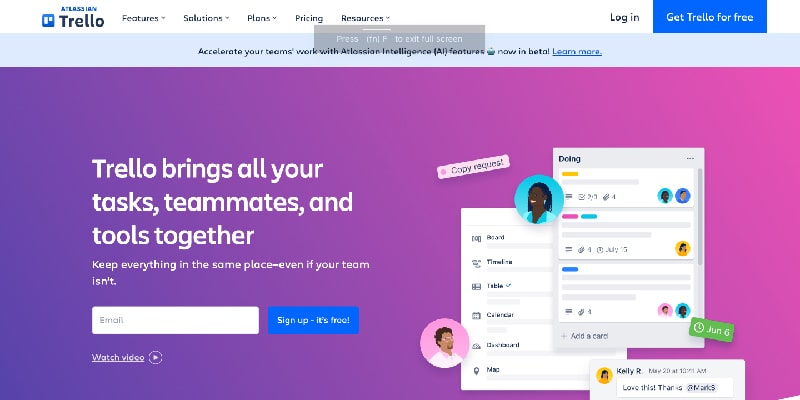
Trello

Trello's landing page showcases its project management tool in action, with an animated demo and clear explanations of its features. The page utilises vibrant colours, concise copywriting, and interactive elements to captivate visitors and encourage sign-ups.
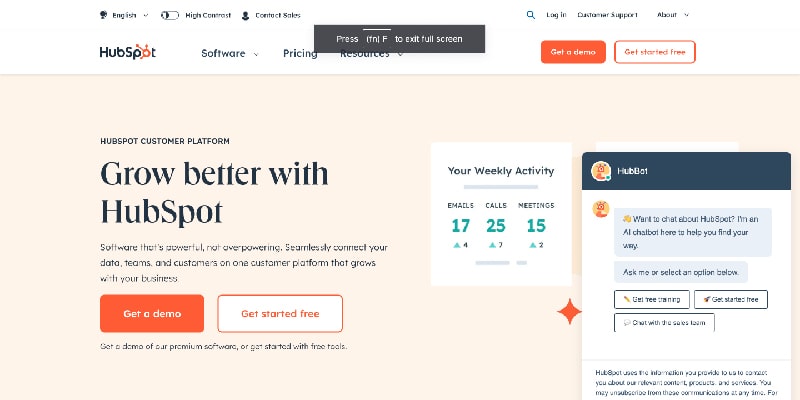
HubSpot

HubSpot's landing page offers valuable resources, such as ebooks and templates, in exchange for visitor contact information. The page utilises clear and concise messaging, along with visually appealing design elements, to entice visitors to download the resources and engage further with the brand.
For businesses and individuals seeking to differentiate themselves in a crowded digital landscape and maximise the impact of their online presence, investing in HTML-based web design is undoubtedly the superior choice. With unparalleled customisation, optimised performance, and enhanced SEO flexibility, HTML-coded landing pages empower brands to stand out, engage their audience, and achieve their digital marketing objectives with precision and finesse.
In web design, embracing the power of HTML is the key to unlocking boundless creativity and success online.
Thanks for reading.