
Viv Harries is the Founder of Vivi Creative. He works with businesses to give them the creative edge with unique designs and a solid brand identity.
recent posts
- What Is Branding? A Guide for Business Owners in 2025
- Thinking About Rebranding Your Business in Wales? Here’s What You Need to Know
- How to Build a Brand That Connects Emotionally with Your Audience
- How to Build a Website That Actually Converts Visitors into Customers
- The Ultimate Guide to Branding for Welsh Businesses in 2025

Why Is Responsive Design Important for Your Website?
Have you been in an airport recently and looked around? You will notice that everyone and their dog is on their mobile phone. Today more than ever, people are accessing the internet from their mobile devices. With the rise of smartphones and tablets, having a website that’s responsive and optimised for mobile use is no longer a luxury—it’s a necessity.
In this post, VIVI Creative will delve into why responsive design is crucial for your website’s success and provide real-world examples to illustrate each point.
What is Responsive Design?
Responsive design is a web design approach that enables a website to adapt seamlessly to the screen size and device of the user. This means that a responsive website will look great and function well whether it’s being viewed on a desktop computer, a tablet, or a mobile phone. The magic of responsive design lies in its use of flexible grids, layouts, and media that adjust dynamically to different screen sizes.
Why is Responsive Design Important?
1. Increased Mobile Traffic
With mobile internet usage having surpassed desktop usage in recent years, a significant portion of your audience is accessing your site from mobile devices. If your website isn’t optimised for mobile, you could be missing out on a large amount of traffic. For example, e-commerce giant Amazon reports that over 50% of its traffic comes from mobile devices. By implementing responsive design, Amazon ensures that their site is accessible and user-friendly for all visitors, capturing a wider audience and improving engagement.

2. Improved User Experience
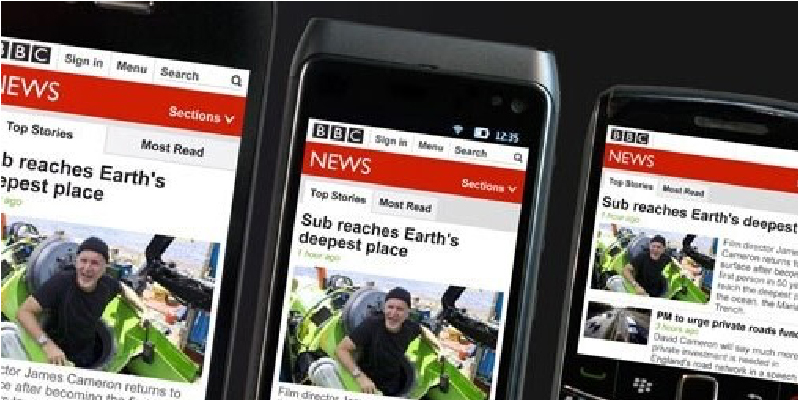
User experience (UX) is at the heart of any successful website. If visitors have a poor experience on your site, they’re unlikely to return or recommend it to others. Responsive design ensures that your website is optimised for all devices, providing a consistent and user-friendly experience. For instance, the BBC News website uses responsive design to provide a seamless reading experience across all devices. Visitors don’t need to zoom in and out to read articles or navigate the site, making it easier to find and enjoy content.

3. Better SEO
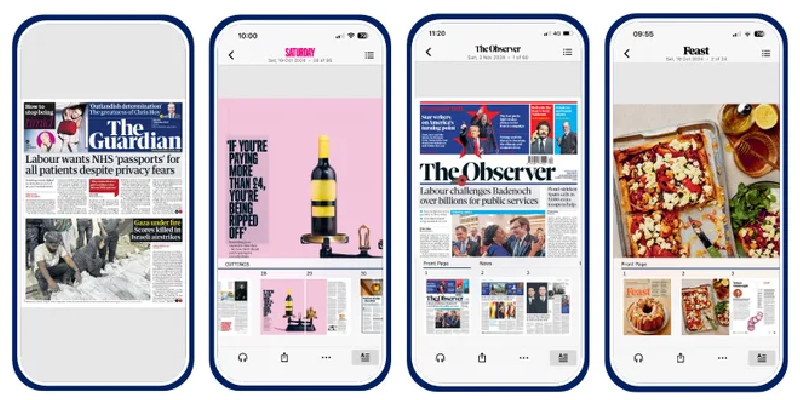
Search engine optimisation (SEO) is crucial for driving traffic to your website. A site that’s not optimised for search engines will struggle to rank in search engine results pages (SERPs), making it harder for potential customers to find you. Responsive design can boost your SEO by providing a consistent user experience across all devices, reducing bounce rates, and improving site speed. Google even uses mobile-first indexing, meaning it predominantly uses the mobile version of the content for indexing and ranking. Websites like The Guardian have seen improved SEO performance by adopting responsive design, ensuring their content is easily accessible and indexable by search engines.

4. Cost-Effective
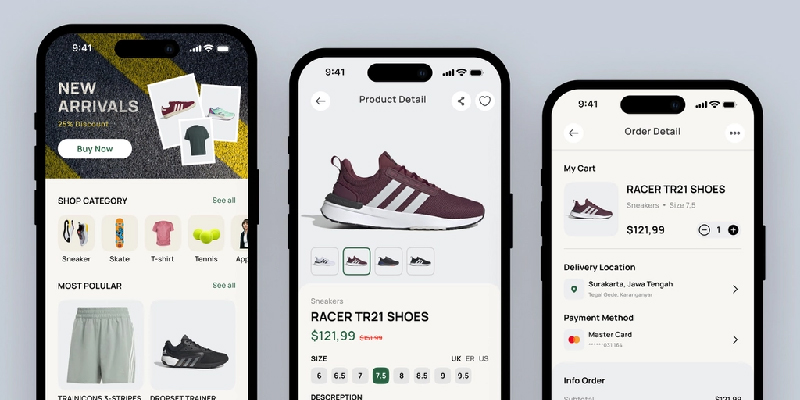
Previously, businesses often had to create separate desktop and mobile versions of their websites, which was both time-consuming and expensive. With responsive design, you only need to create one website that adapts to all devices. This approach saves you time and money on web design and development while still offering a great user experience for all visitors. For example, clothing retailer ASOS transitioned to a responsive design, eliminating the need to maintain separate sites and reducing overall development costs.

5. Future-Proof
As technology evolves, new devices and screen sizes will continue to emerge. By implementing responsive design, you can future-proof your website, ensuring it will look great and function well on any new devices that come to market. This proactive approach means you won’t have to constantly update your website to accommodate new technologies, saving you time and money in the long run. Websites like Airbnb have embraced responsive design, allowing them to maintain a consistent and high-quality user experience across a multitude of current and future devices.

In conclusion, responsive design is more important than ever for your website. It increases mobile traffic, improves user experience, boosts SEO, is cost-effective, and future-proofs your site. If your website isn’t yet responsive, now is the time to update your design to ensure you’re providing the best possible experience for all visitors. Don’t let an outdated design hold you back—embrace responsive design and stay ahead in the digital landscape.
Thanks for reading.


