
Viv Harries is the Founder of Vivi Creative. He works with businesses to give them the creative edge with unique designs and a solid brand identity.
recent posts
- How a Strong Brand Can Help Welsh Startups Stand Out
- Top 10 Logo Design Mistakes (and How to Avoid Them)
- Web Design Trends of 2025: What’s In, What’s Surprising, and What Actually Works
- Design Trends for 2025
- Maximising Your ROI with Meta and Google Ads in 2025: Best Practices and Our Proven Process

Design Trends for 2025
The Evolution of Design in 2025
The design landscape in 2025 is a dynamic fusion of innovation and tradition, reflecting the evolving tastes and technological advancements of our time. As a brand designer, staying abreast of these trends is crucial to creating compelling and relevant visuals. In this comprehensive overview, VIVI Creative delves into the prominent design trends of 2025, complete with detailed analyses, examples, and links to businesses exemplifying each trend.
Custom Typography: Crafting Unique Brand Voices

Typography has transcended its traditional role, becoming a pivotal element in brand identity. In 2025, the shift towards custom typefaces is more pronounced, with brands commissioning bespoke fonts to distinguish themselves in a saturated market.
The Significance of Custom Type
Brand Differentiation: A unique typeface sets a brand apart, ensuring instant recognition.
Consistency Across Mediums: Tailored fonts maintain uniformity in both digital and print materials.
Emotional Resonance: Typography conveys mood and personality, aligning with brand messaging.

Real-World Examples
Coca-Cola: The brand's iconic Spencerian script is synonymous with its identity, reinforcing its classic image.
Airbnb: Introduced a custom typeface named "Cereal" to create a friendly and approachable aesthetic.
By investing in custom typography, brands can communicate their values and ethos more effectively, creating a lasting impression on their audience.
Hyper-Realism: Blurring the Lines Between Digital and Reality

Hyper-realism in design involves creating visuals so detailed and lifelike that they appear almost tangible. Advancements in rendering technologies and AI have propelled this trend, allowing designers to craft immersive and striking images.
Applications of Hyper-Realism
Product Visualisation: Brands showcase products with intricate details, providing consumers with a virtual yet realistic experience.
Advertising Campaigns: Utilising hyper-realistic visuals to create memorable and impactful ads.
Digital Art: Artists produce works that challenge perceptions, making viewers question what is real.
Real-World Examples
Nike: Employs hyper-realistic imagery in advertising to highlight product features and performance.
Hyper-realism captivates audiences by offering a visual experience that is both believable and awe-inspiring, bridging the gap between the digital and physical worlds.
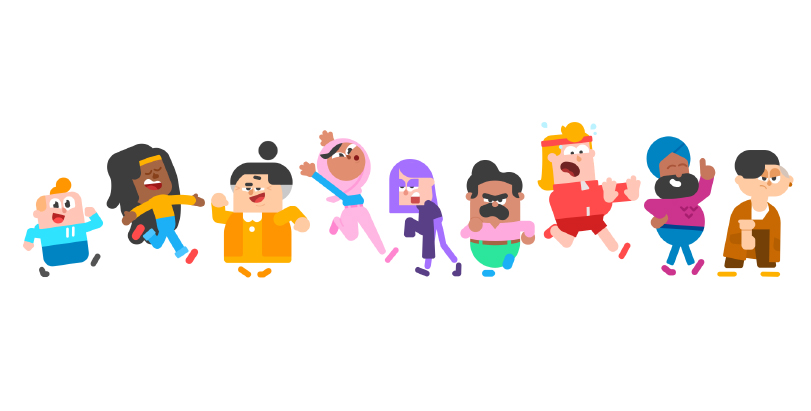
Character-Driven Branding: Building Relatable Identities

In an era where consumers seek personal connections with brands, character-driven design has gained traction. By introducing mascots or avatars, brands humanize their image, fostering loyalty and engagement.
Benefits of Character Integration
Enhanced Relatability: Characters make brands more approachable and memorable.
Storytelling Opportunities: Facilitates narrative-driven marketing, enriching brand stories.
Versatility: Characters can be adapted across various platforms and campaigns.

Real-World Examples
Mailchimp: Utilises Freddie, a friendly chimpanzee mascot, to convey a fun and approachable brand persona.
By incorporating characters into their branding, companies can create a more engaging and personable image, strengthening their connection with consumers.
Anaglyph Effects: Revitalizing Retro with Modern Flair

Anaglyph effects, characterised by overlapping red and cyan images to create a 3D illusion, are experiencing a resurgence. This retro aesthetic is being reimagined in contemporary design, adding depth and intrigue to visuals.
Applications of Anaglyph Design
Poster Art: Creates eye-catching visuals that stand out.
Album Covers: Musicians adopt this style to convey a vintage yet modern vibe.
Web Design: Incorporating anaglyph elements to enhance user experience with interactive visuals.
Real-World Examples
Tame Impala: The band's album "Currents" features anaglyph-inspired artwork, reflecting their psychedelic sound.
Adobe: Utilised anaglyph effects in promotional materials for design conferences, showcasing the technique's creative potential.
Anaglyph effects offer a nostalgic yet fresh aesthetic, appealing to audiences seeking unique and engaging visuals.
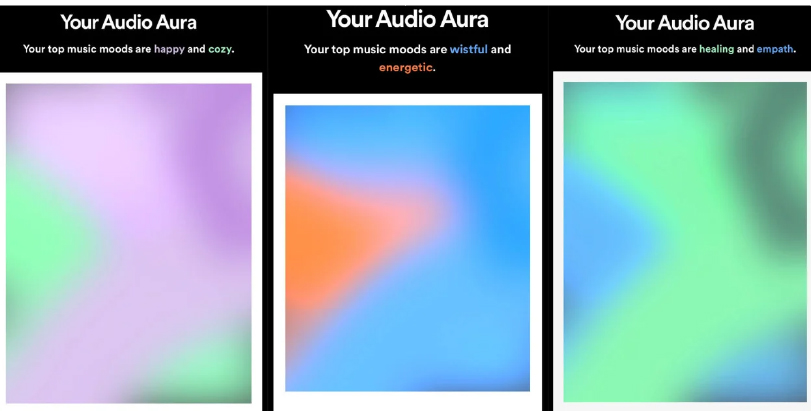
Aurora Gradients: Capturing the Magic of Natural Phenomena

Inspired by the ethereal beauty of the Northern Lights, aurora gradients feature smooth, flowing transitions between vibrant colors. This trend brings a sense of wonder and dynamism to design projects.
Why Aurora Gradients Resonate
Futuristic Appeal: Conveys innovation and forward-thinking.
Visual Interest: Adds depth and movement to flat designs.
Emotional Impact: Elicits feelings of awe and inspiration.

Real-World Examples
Spotify: Utilises aurora gradients in its branding and user interface, creating a vibrant and immersive experience.
Asana: Incorporates gradient backgrounds in its app design, enhancing visual appeal and user engagement.
Aurora gradients infuse designs with a captivating energy, making them particularly effective in digital applications where screen vibrancy can be fully appreciated.
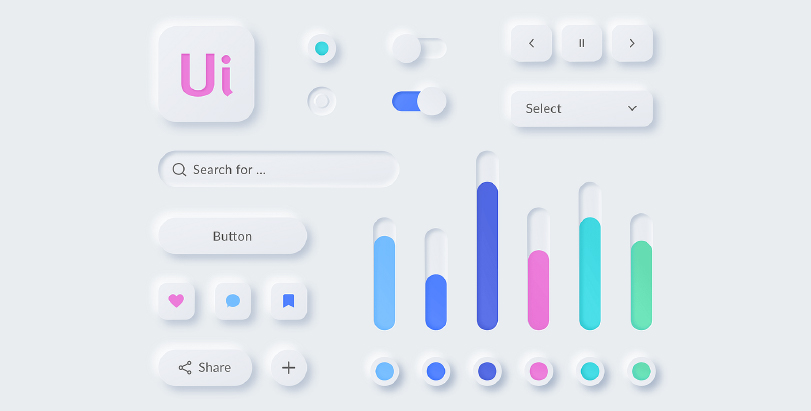
Neumorphism: The Soft UI Revolution

Neumorphism, a blend of "new" and "skeuomorphism," has emerged as a prominent design trend in 2025. It combines minimalistic design with subtle 3D effects, creating interfaces that appear soft and tactile. This approach offers a fresh perspective, balancing simplicity with depth.
Key Characteristics of Neumorphism
Soft Shadows and Highlights: Utilises delicate shadows to simulate extruded shapes, giving elements a lifelike appearance.
Monochromatic Colour Palettes: Employs single hues with varying shades to maintain a clean and cohesive look.
Minimalist Aesthetic: Focuses on simplicity, reducing visual clutter while enhancing user experience.
Applications of Neumorphism
User Interfaces: Buttons, sliders, and cards designed with neumorphic elements provide a tactile feel, enhancing interactivity.
Mobile Applications: App interfaces adopt neumorphism to create a cohesive and engaging user experience.
Web Design: Websites incorporate neumorphic elements to add depth and sophistication to their layouts.
Neumorphism provides a fresh and engaging approach to design, offering a balance between minimalism and realism that appeals to modern aesthetics.
Bento Box Layouts: Organised Aesthetics in Design

Drawing inspiration from the traditional Japanese bento box, this design trend emphasises organised, grid-based layouts. Each section, like a compartment in a bento box, holds distinct content, creating a harmonious and structured visual experience.
Key Characteristics of Bento Box Layouts
Grid-Based Structure: Divides content into neat, organised sections, enhancing readability and navigation.
Visual Hierarchy: Prioritizes information effectively, guiding users through content seamlessly.
Aesthetic Appeal: Combines functionality with beauty, creating visually pleasing interfaces.
Applications of Bento Box Layouts
Web Design: Websites employ bento box layouts to present information in a structured and engaging manner.
Product Showcases: E-commerce platforms use this layout to display products systematically, enhancing user experience.
Portfolio Displays: Artists and designers organize their work using bento box grids, providing a clean and professional presentation.
Real-World Examples
Apple's iPhone 14 Pro Page: Apple utilises a bento box design to showcase product specifications and features in a neat, grid-style layout that is both eye-catching and informative.
The bento box layout trend continues to transform web design, offering a structured yet flexible approach that enhances both aesthetics and user experience.
By embracing these design trends, brands can create visually appealing and user-friendly interfaces that resonate with contemporary audiences. Staying informed about such trends ensures that designers can craft experiences that are both innovative and effective.
Thanks for reading.



